데이터 바인딩#1 - 기본
WPF 2007. 11. 16. 10:04 |▶데이터 바인딩#1 - 기본
데이터 바인딩#2 - Binding Mode
데이터바인딩#3 - DataContext
데이터 바인딩#4 - TextBox vs Run
데이터 바인딩#5 - FrameWorkElement Demo
데이터 바인딩#6 - IValueConverter
이번 내용은 기본 바인딩에 대해서 설명 합니다.
ScrollBar와 Label 연동 부분으로 설명합니다.
데이터 바인딩은 컨트롤과 엘리먼트의 데이터 연결하는 것을 말한다.
데이터 바인딩은 CheckBox 컨트롤을 불리언 변수에 연결하는 것과 같은 간단한 방법 부터 데이터 베이스와 데이터 엔터리 패널을 연결하는 것처름 복잡해질 수 있다.
데이터 바인딩은 소스(Source)와 타깃(target)가 필요하다.
일반적으로 소스는 데이터, 타깃은 컨트롤을 의미 한다. 하지만 컨트롤의 값을 데이터로 전달할 경우는 소스가 타깃이 되는 경우가 있다.
가장간단하게 데이터 바인딩을 생각해 보면 ScrollBar의 Value 프로퍼티를 보여주기 위한 Label 컨트롤을 생각해 볼 수 있다.
바인딩 자체는 언제나 타깃 내에서 생성된다.
중괄호 내에 Binding가 정의 되어 있고, Binding 클래스의 프로퍼티중 ElementName, Path가 정의에 포함되게 된다. 즉, ElementName에 ScrollBar의 Name가 포함되고 Path에 ScrollBar의 Value가 포함되게 된다.
여기서 보게 되면 기존의 xaml 코드와 다르게 Binding의 코드는 내부에 "" 이것으로 묶지를 않았다. 솔직히 이 부분은 나도 아직도 애메하다. ^^
위의 코드를 조금더 풀어 쓰게 되면 아래와 같이 된다.
위의 코드 보다는 조금더 보기는 편한거 같다. 인텔리센서도 먹으니 편한듯 보이고 두개의 연관성을 고려해서 코드 짜는 법을 익혀야 할거 같다.
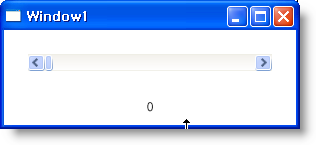
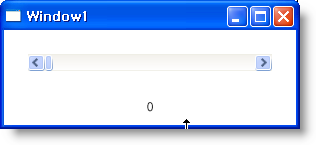
위의 코드로 구성되는 프로그램은 아래와 같습니다.

다음 내용은 Binding에 대해서 조금더 상세한 내용을 정리 하겠습니다.
데이터 바인딩#2 - Binding Mode
데이터바인딩#3 - DataContext
데이터 바인딩#4 - TextBox vs Run
데이터 바인딩#5 - FrameWorkElement Demo
데이터 바인딩#6 - IValueConverter
이번 내용은 기본 바인딩에 대해서 설명 합니다.
ScrollBar와 Label 연동 부분으로 설명합니다.
데이터 바인딩은 컨트롤과 엘리먼트의 데이터 연결하는 것을 말한다.
데이터 바인딩은 CheckBox 컨트롤을 불리언 변수에 연결하는 것과 같은 간단한 방법 부터 데이터 베이스와 데이터 엔터리 패널을 연결하는 것처름 복잡해질 수 있다.
데이터 바인딩은 소스(Source)와 타깃(target)가 필요하다.
일반적으로 소스는 데이터, 타깃은 컨트롤을 의미 한다. 하지만 컨트롤의 값을 데이터로 전달할 경우는 소스가 타깃이 되는 경우가 있다.
가장간단하게 데이터 바인딩을 생각해 보면 ScrollBar의 Value 프로퍼티를 보여주기 위한 Label 컨트롤을 생각해 볼 수 있다.
// 바인딩 소스
<ScrollBar Name="scroll" Orientation="Horizontal" Margin="20" Maximum="100" LargetChange="10" SmallChange="1" />
// 바인딩 타깃
<Label HorizontalAlignment="Center" Content="{Binding ElementName=scroll, Path=Value}"/>
<ScrollBar Name="scroll" Orientation="Horizontal" Margin="20" Maximum="100" LargetChange="10" SmallChange="1" />
// 바인딩 타깃
<Label HorizontalAlignment="Center" Content="{Binding ElementName=scroll, Path=Value}"/>
바인딩 자체는 언제나 타깃 내에서 생성된다.
Content="{Binding ElementName=scroll, Path=Value}"
중괄호 내에 Binding가 정의 되어 있고, Binding 클래스의 프로퍼티중 ElementName, Path가 정의에 포함되게 된다. 즉, ElementName에 ScrollBar의 Name가 포함되고 Path에 ScrollBar의 Value가 포함되게 된다.
여기서 보게 되면 기존의 xaml 코드와 다르게 Binding의 코드는 내부에 "" 이것으로 묶지를 않았다. 솔직히 이 부분은 나도 아직도 애메하다. ^^
위의 코드를 조금더 풀어 쓰게 되면 아래와 같이 된다.
<Label HorizontalAlignment="Center">
<Label.Content>
<Binding ElementName="scroll" Path="Value" />
</Label.Content>
</Label>
<Label.Content>
<Binding ElementName="scroll" Path="Value" />
</Label.Content>
</Label>
위의 코드 보다는 조금더 보기는 편한거 같다. 인텔리센서도 먹으니 편한듯 보이고 두개의 연관성을 고려해서 코드 짜는 법을 익혀야 할거 같다.
위의 코드로 구성되는 프로그램은 아래와 같습니다.

다음 내용은 Binding에 대해서 조금더 상세한 내용을 정리 하겠습니다.
참고 ^^
본 내용은 "찰스페졸드의 WPF"의 내용을 이해 하고 나름 생각과 같이 정리한 겁니다.
제제가 가해질 경우 바로 삭제하도록 하겠습니다. ^^;
본 내용은 "찰스페졸드의 WPF"의 내용을 이해 하고 나름 생각과 같이 정리한 겁니다.
제제가 가해질 경우 바로 삭제하도록 하겠습니다. ^^;
