WebBrowser 처리방식.. 참..
WPF 2009. 12. 7. 06:09 |
2일 정도 자료를 찾아 보고 했지만.
WebBrowser 는 왜 WPF의 렌더링 방식과 차이가 있는지 모르겠다.
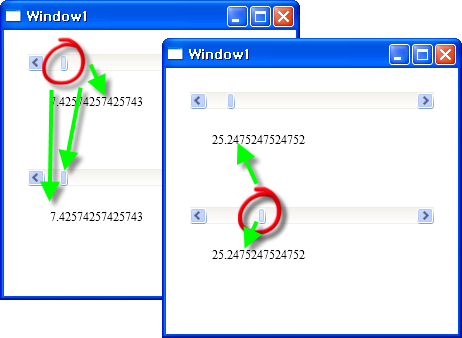
왜냐하면 WebBrowser 위에 다른걸 그리고 싶었지만.
되지 않더라..
그래서 자료를 보다 보니. BitmapSource 라는걸 사용해서 WPF의 렌더링 방식에
맞출수 있다는걸 알았다.
뭐 용어는 잘 모르겠고 암튼 이런 방식인게다. 쩝..
산넘어 산인거지..
우선 이걸 해결 하고 나니 몇가지 더 테스트 할게 남아 있다.
실제 WebBrowser는 숨겨 놓고 Image 같은데 실시간으로 뿌리면서 드로잉 해야 한다는 것과
숨겨 놓은 웹의 Mouse, Keyboard 등의 접근을 또 어떻게 처리 해야 하느냔데..
암튼 더 고민해봐야 할듯 하다.
아래 자료는 최종 코드...
-- Source --
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="600" Width="1000" xmlns:my="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration">
<Grid>
<WebBrowser x:Name="webbrowser" Source="http://www.naver.com" Margin="0,0,437,199" />
<Button Height="23" HorizontalAlignment="Right" Margin="0,104,307,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click">Button</Button>
<Image HorizontalAlignment="Right" Margin="0,178,18,21" Name="image1" Stretch="Fill" Width="399" />
</Grid>
</Window>
..
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
using System.Runtime.InteropServices;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
BitmapSource bitmapsource = null;
[DllImport("user32.dll", SetLastError = true)]
static extern bool PrintWindow(IntPtr hwnd, IntPtr hDC, uint nFlags);
[DllImport("gdi32.dll")]
public static extern bool DeleteObject(IntPtr hObject);
public Window1()
{
InitializeComponent();
}
BitmapSource GetScreenInt()
{
Bitmap bm = new Bitmap((int)300, (int)300);
IntPtr hBitmap = bm.GetHbitmap();
Graphics g = Graphics.FromImage(bm);
PrintWindow(this.webbrowser.Handle, g.GetHdc(), 0);
g.ReleaseHdc();
g.Flush();
BitmapSource src = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(bm.GetHbitmap(), IntPtr.Zero, Int32Rect.Empty,
System.Windows.Media.Imaging.BitmapSizeOptions.FromEmptyOptions());
src.Freeze();
bm.Dispose();
bm = null;
DeleteObject(hBitmap);
return src;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
this.image1.Source = null;
this.image1.Source = GetScreenInt();
}
}
}



 invalid-file
invalid-file