[C#] BindingSource 의 Current의 값 가져오기
C# 2008. 8. 13. 12:47 |C#의 Winfor에서 DataSet을 사용할때 BindingSource를 적용할 수 있습니다.
솔직히 아직까지 많은 부분 제대로 파악되지 않은듯 하지만.
참 편한듯 하지만 아직까지 사용하기 힘드네요.
우선 아래의 이미지 처름 MS Access의 파일을 사용해서
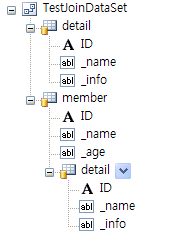
member, detail의 테이블을 제작했습니다.


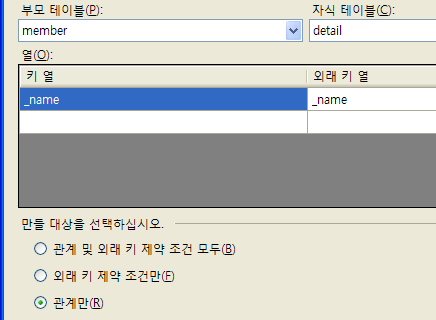
member의 "_name"와 detail의 "_name"의 연결이 되어 있습니다.
잘 몰라서 "관계" 대화창에서 "관계만" 이걸로만 연결했습니다.

문제는 여기서 member의 _name의 정보를 사용해서 삭제 할때
detail의 _name가 같은 경우 모두 삭제를 해야 하는데요.
같은 이름의 내용을 모두 삭제 해야 하는데 자동으로 되는건지 모르겠네요.
그래서 우선 아래와 같이 해결했습니다.
1. member의 항목을 선택한다.
2. member의 memberBindingSource.Current의 값을 얻어 와서 해당 "_name"를 구합니다.
3. detail의 "_name"의 같은 이름을 구해옵니다.(쿼리함수 생성)
4. 구해온 detailDataTable의 정보를 사용해서 detailTableAdapter.Delete() 에서 삭제합니다.
5. memberBindingSource.RemoveCurrent()를 사용해서 member의 데이터를 삭제합니다.
6. .EndEdit()를 통해서 편집을 마칩니다.
7. tableAdapterManager.UpdateAll()를 통해서 값을 업데이트 합니다.
코드는 아래와 같습니다.
private void btnDelete_Click(object sender, EventArgs e)
{
try
{
DataRowView drv = (DataRowView)this.memberBindingSource.Current;
TestJoinDataSet.memberRow memberRow = (TestJoinDataSet.memberRow)drv.Row;
TestJoinDataSet.detailDataTable ddt =
this.detailTableAdapter.GetDataBy(memberRow._name);
foreach (TestJoinDataSet.detailRow row in ddt.Rows)
{
this.detailTableAdapter.Delete(row.ID, row._name, row._info);
}
this.memberBindingSource.RemoveCurrent();
this.memberBindingSource.EndEdit();
this.detailBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.testJoinDataSet);
}
catch (InvalidOperationException oex)
{
MessageBox.Show(oex.Message);
}
catch (NotSupportedException nex)
{
MessageBox.Show(nex.Message);
}
catch (DataException ex)
{
MessageBox.Show(ex.Message);
}
}
이렇게 하는게 맞는지 조언 부탁해요 ^^


 invalid-file
invalid-file

 invalid-file
invalid-file