VisualBrush 사용한 Grid 객체 렌더링 하기.
WPF 2007. 9. 3. 01:37 |VisualBrush 사용한 Grid 객체 렌더링 하기.
2D 형태의 객체를 3D 화면에 렌더링 하는 방법을 적을려고 합니다.
이때 사용하게 되는게 VisualBrush가 있는데요.
아래의 사용법을 가지고 처리해줄 수가 있습니다.
Window.Resource에 등록해서 할수도 있을듯 한데요.
이번 예제는 화면에 그려지고 있는 Grid를 3D 화면에 그려 보는것으로 마치겠습니다.
Start!!!
프로젝트를 생성합니다.
아래와 같이 WPF Application(*.exe)를 선택 합니다.
Name는 VisualBrushTest로 입력하고 Ok를 누릅니다.

Window를 선택하고 배경색은 검정 계통으로 보이게 합니다.
흰색일때는 왠지 테스트 하기가 불편한듯 해서 ^^.

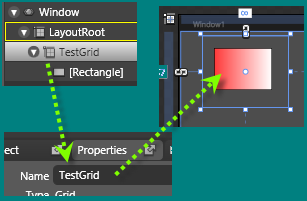
VisualBrush로 사용할 Grid 객체를 선택하고 생성합니다.


Viewport3D 객체를 추가 해야 하는데요.
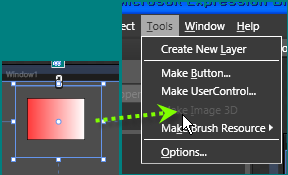
사실 이게 직접 xaml을 코딩 하기도 좀 번거롭고 해서 Tools에 있는 Make Image 3D
를 사용해 보겠습니다.
"TestGrid"를 선택하고 Make Image 3D를 바로 하면 좋겠지만. 이게 되지를 않습니다.

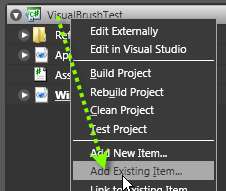
그래서 아래와 같이 우측의 Project 탭을 선택하고 VisualBrushTest를 선택한 후에
마우스 오른쪽 버튼을 클릭해서 컨텍스트 메뉴를 뛰우게 됩니다.
그리고 나서 Add Existing Item...를 선택 하게 됩니다.
선택후에 나오는 Add Existing Item 창에서 샘플로 사용할 이미지를 선택 합니다.
이 이미지는 나중에 지워도 괜찮은거니 아무거나 해주심 됩니다. ^^

그림 샘플에 있는 이미지를 추가 해봤습니다. 아래와 같이 이미지가 추가 되었죠.

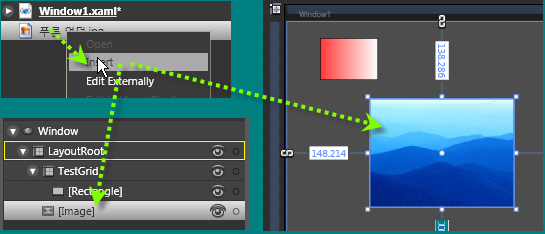
이 이미지를 선택한 후에 컨텍스트 메뉴에서 Insert를 해주면 화면에 표시가 되게 됩니다.

이제 Viewport3D를 만들어 보겠습니다.
Image 객체는 이 메뉴가 활성화 되어서 보이게 됩니다.
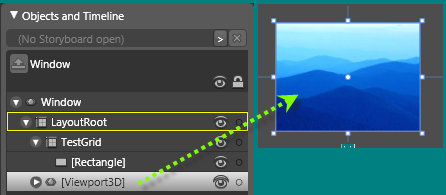
Tools>Make Image 3D...를 선택 합니다. 이제 Objects and Timeline 화면에 보시면
Image 가 Viewport3D로 되어 있는 것을 볼 수 있습니다.
중앙의 윈도우 화면의 이미지는 그대로 보이게 되죠.
트랜스폼이나 기타 조작을 해주지 않았으니 당연하겠죠 ^^.

화면을 3차원인거 처름 보이게 하기 위해서 조금 트랜스폼을 조작해 보겠습니다.
여기서는 방법이 몇가지 될수 있겠죠.
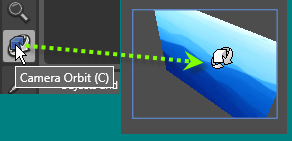
좌측의 메뉴를 이용해서 하는 방법을 우선 보겠습니다.
Camera Orbit 메뉴를 선택 하고 좌측의 Viewport3D를 선택하고 객체를 3차원으로
변형할 수 있습니다.

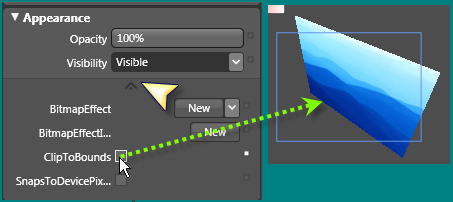
볼수 있습니다. 이것을 없애고 싶다면 아래의 체크 박스를 없애면 됩니다.

이제 샘플로 사용한 이미지를 없애고 위에서 작업한 Grid를 추가해 보겠습니다.
Design에서 XAML 페이지로 이동하고 나면 좀 많은 코드가 생기게 됩니다.
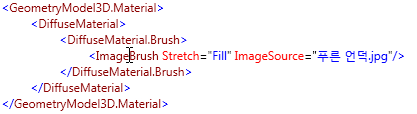
아까 "푸른언덕.jpg"를 추가 했으니 그쪽으로 가면 되겠죠...

사실 DiffuseMaterial 말고도 몇개 더 있다는 것을 3D를 해보신 분이라면 아실겁니다. ^^
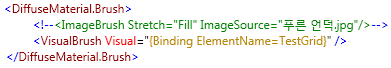
자. 이제 아래와 같이 이 부분을 수정하게 됩니다. 우리가 아까 Grid의 이름을
TestGrid로 한거 기억 나시죠?. 아래와 같이 입력합니다.


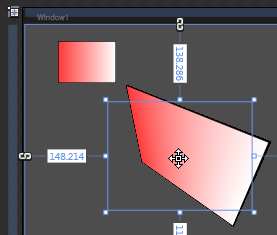
Blend 툴에서 Grid의 내용을 수정하거나 하면 동적으로 Viewport3D의 화면도
바뀌게 되어 있습니다.
보통 이게 동영상이나 기타반사 효과 또는 젖은 효과라고도 하던데요.
이런 트낌을 줄때 많이들 하게 되는거 같아요.
여기까지 해보신 분이라면 많은 생각이 될게 될거 같아요.
몇가지 개선 사항을 적어 볼까 합니다.
1. TestGrid를 Window.Resource에 추가 해서 화면에 보이지는 않지만 내부 데이터를
접근하고 하면서 화면에는 Viewport3D 의 형태로 표현도 가능하죠.
2. 그리고 3DTools 라이브러리를 사용 하게 되면 Window Form도 여기에 붙여서
3D 상에서의 윈도우 컨트롤이 가능하게 됩니다.
이거 말고도 다양한 효과를 줄 수 있을거 같아요.
이번 강좌는 여기까지 하고 3DTools를 이용한 외국 사이트의 내용을 나름대로
정리 해서 올릴까 합니다. 어쩔지 ^^.. 많은 의견 주세요.
