데이터 바인딩#3 - DataContext
WPF 2007. 11. 16. 11:21 |데이터 바인딩#1 - 기본
데이터 바인딩#2 - Binding Mode
▶데이터바인딩#3 - DataContext
데이터 바인딩#4 - TextBox vs Run
데이터 바인딩#5 - FrameWorkElement Demo
데이터 바인딩#6 - IValueConverter
바인딩 소스 객체를 다른 방법인 FrameworkElement 에 정의된 DataContext를 사용했다.
<StackPanel >
<ScrollBar Name="scroll" Orientation="Horizontal" Margin="24"
Minimum="1" Maximum="100"
LargeChange="10" SmallChange="1" />
<Label HorizontalAlignment="Center"
DataContext="{Binding ElementName=scroll}"
Content="{Binding Path=Value}" />
</StackPanel>
기존의 Label에
Content="{Binding ElementName=scroll, Path=Value}"로 작성했다면,
위의 코드는 DataContext로 분리 되어 두개로 구성되어 있다.
하지만 Datacontext로 했다고 해서 특별히 달라지는 건 없다. 그런데 DataContext가 유용할 때가 있다. 즉, DataContext는 엘리먼트 트리를 통해 상속된다는 것이다. 하나의 엘리먼트에 DataContext를 사용해서 바인딩을 설정하고 자식 엘리먼트에 동일하게 적용되게 되기 때문이다.
아래의 예제를 보자.
<ScrollBar Name="scroll" Orientation="Horizontal" Margin="24"
Minimum="1" Maximum="100"
LargeChange="10" SmallChange="1" />
<Label HorizontalAlignment="Center"
Content="{Binding Path=Value, Mode=OneWay}" />
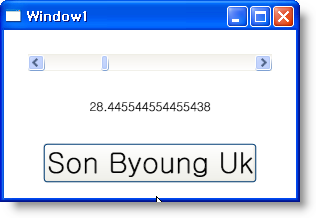
<Button HorizontalAlignment="Center" Margin="24"
FontSize="{Binding Path=Value, Mode=OneWay}">
Son Byoung Uk
</Button>
</StackPanel>

본 내용은 "찰스페졸드의 WPF"의 내용을 이해 하고 나름 생각과 같이 정리한 겁니다.
제제가 가해질 경우 바로 삭제하도록 하겠습니다. ^^;
