[WPF] Animation Value 값을 바꾸면서 회전시켜본 데모
WPF Sample 2007. 11. 28. 13:35 |
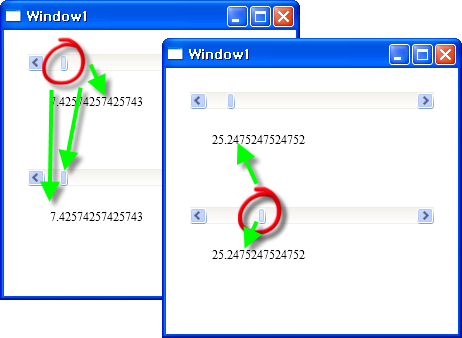
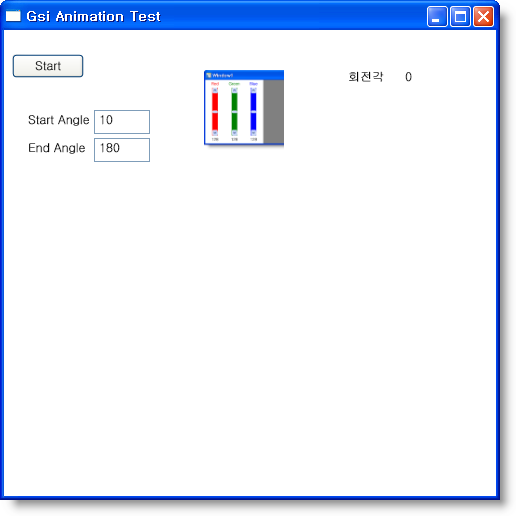
본 프로그램은 위의 그림의 Grid 객체가 중앙을 기준으로 회전하는 에니메이션 예제 입니다.
Start Angle, End Angle의 값을 변경해서 시작과 끝의 각도를 정해줄 수 있습니다.
Start, End의 회전각도를 정하고 Start 버튼을 누르면 원하는 각도만큼 회전할 수 있습니다.
본 예제는 Animation을 진행할 때 Value의 객체를 cs 파일에서 접근해서 처리 하기가 힘든 기존의 부분을 처리 하기 쉽도록 테스트를 해본 겁니다. ^^ (개인적으로 힘들었어요)
[코드 설명]
Animation의 SplineDoubleKeyFrame에 들어 가는 Value의 값을 바꾸기 위해서
처리용 클래스를 하나 제작했습니다.
public class AniControl
{
private int start;
private int end;
public int Start
{
set { start = value; }
get { return start; }
}
public int End
{
set { end = value; }
get { return end; }
}
}
이제 연동을 위해서 xaml 코드에 추가작업을 했습니다.
Window.Resources 내부에 미리 값을 지정하면서 aniControl을 하나 제작생성했습니다.
미리 제작한 Timeline1의 에니메이션 코드의 SplineDoubleKeyFrame 의 Value에 DataBind를 연결합니다.
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="grid" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
<SplineDoubleKeyFrame KeyTime="00:00:00"
Value="{Binding Source={StaticResource aniControl}, Path=Start}"/>
<SplineDoubleKeyFrame KeyTime="00:00:02"
Value="{Binding Source={StaticResource aniControl}, Path=End}"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
이렇게 해서 실행해 보면 객체를 회전시킬 수 있습니다.
여기서 조금더 추가를 해서 Start, End의 값을 TextBox를 통해서 값을 받아서 회전 값을 처리하도록 구현했습니다.
TextBox의 값을 바로 바인딩해도 되지만 aniControl로 값을 보내도록 해봤습니다.
Text="{Binding Source={StaticResource aniControl}, Path=Start, Mode=TwoWay}"
TextWrapping="Wrap" RenderTransformOrigin="0,0.333" x:Name="txtStart"/>
<TextBox HorizontalAlignment="Left" Margin="90,108,0,0" VerticalAlignment="Top" Width="56" Height="24"
Text="{Binding Source={StaticResource aniControl}, Path=End, Mode=TwoWay}"
자세한 코드 내용은 소스를 한번 보시구요.
모르는거 있으시면 연락 주세요 ^^.
관련 소스 :

 invalid-file
invalid-file